Payment Gateways I: concepts
Introduction
If you want to set up an e-commerce site, one of the pitfalls is managing online payments. You don't want to risk:
- your clients not trusting your site.
- a hacker stealing credit card details.
- a hacker making purchases with fraudulent cards.
Let's have a look at this low-cost, easy to operate solution for small and midsize businesses: the payment gateways.
In this first post we will cover basic concepts, taking the implementation of the gateway Stripe as a reference point. In our next articles we'll give examples of real intergrations.
TL;DR;
Dealing with credit cards for your account is something quite delicate. The least you should do is meet the standard PCI DSS. The easiest way to get started is to use a payment gateway that takes care of everything, so that the credit card number never passes through your application.
How does it work?
- The user navigates to your page and clicks the payment button.
- This makes a post to your server. You generate the information of the order, adding information that guarantees it was generated by you (and only you).
- In your backend you communicate with the backend of the payment provider, sending the necessary information, and this gives you a session identifier.
- We return to the client. By passing them the session id, we redirect the user to the payment gateway site (see how it goes to another domain in their browser: paypal, stripe, braintree, servired...)
- Once the payment has been processed, the gateway redirects to a page on your site: depending on whether the operation has been successful, it redirects to an OK page (success) or a KO page (the operation has failed).
- How can you see in your backend if the operation went well? The same gateway connects to a web hook of your web application (an endpoint of your api) and sends you the information when the operation has finished.
- How can you ensure that the requests come from your payment provider? _ You share a secret with the payment gateway and then you can validate that the requests come from the said gateway and not from an imposter.
- Do you want to know more details about how it works? Keep reading... :)
Agenda
- Why we don't want to deal with credit cards in our application.
- Front and Back.
- Gateway at the level of what the user sees.
- Confirming payments in Backend.
- Remember the authenticated user.
- Business model.
- Conclusions.
- In our next post...
Why don't you want to deal with credit cards on your site?
When you're setting up an e-commerce site, one of the first mistakes you make is wanting to handle credit cards directly. You might think:
- The user experience is better.
- The credit card details can be stored to facilitate future purchases.
- What can Amazon do that I can't? 😉
As soon as you start, you'll find that:
- You have to comply with the data security regulations have a look at this 163 page document PCI DSS and go through periodic audits, What happens if I don't meet some of the required points? They can ban you and even make you pay huge fines.
- The simple fact of credit cards being entered in your webpage, can one day result in malware creeping in and stealing cards. But if I don't have malware?... It happens even in the best families, check out what happened to TicketMaster
- If we store credit cards in our server/database, we have to be very careful. ¿What happens if they are stolen...? You can get into a pretty bad mess. First of all, the data is encrypted. Secondly, that database has restricted access, so the encryption keys are nice and safe (no more... pass me the production database so I can do some tests, or directly store the encryption key in the repository).
- At first nobody is going to know your website. Why would a client trust a dodgy website and enter their credit card details?
- There are "experts" who make purchases with false cards, or they make charges and then withdraw them. These days many banks offer the possibility of purchase without the possibility of repudiation. Dealing with these cases yourself will definitely complicate your base code.
If your site grows, you may consider evolving, for example have your security team and integrate providers/payment methods that don't need a gateway. However, to start up your site, it is highly recommended to get rid of the process of handling credit cards and focus on the core of your business. What's more, even big ones like Amazon sometimes redirect clients to their bank's site to make a purchase confirmation and thus avoid repudiation.
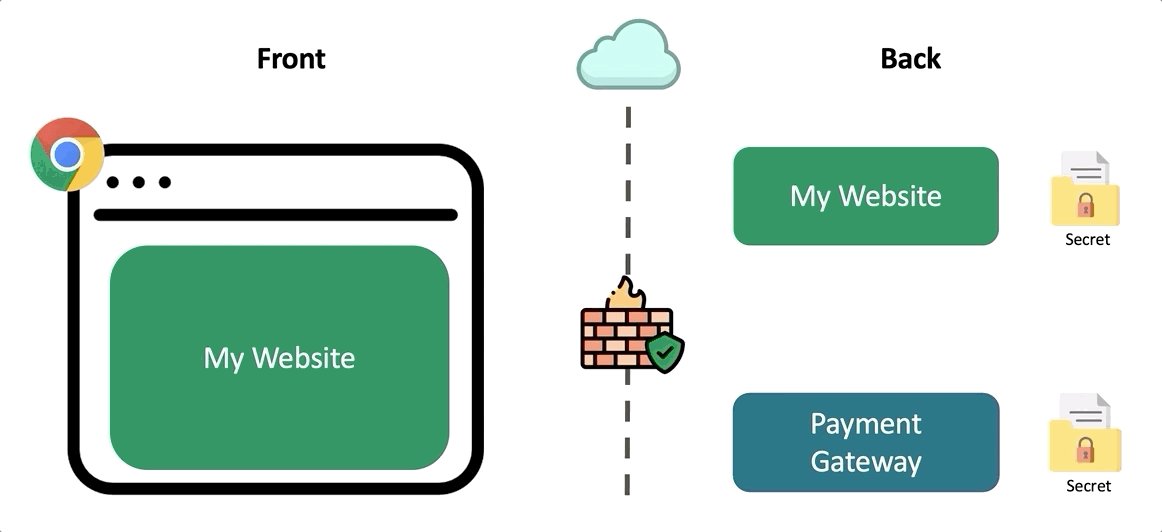
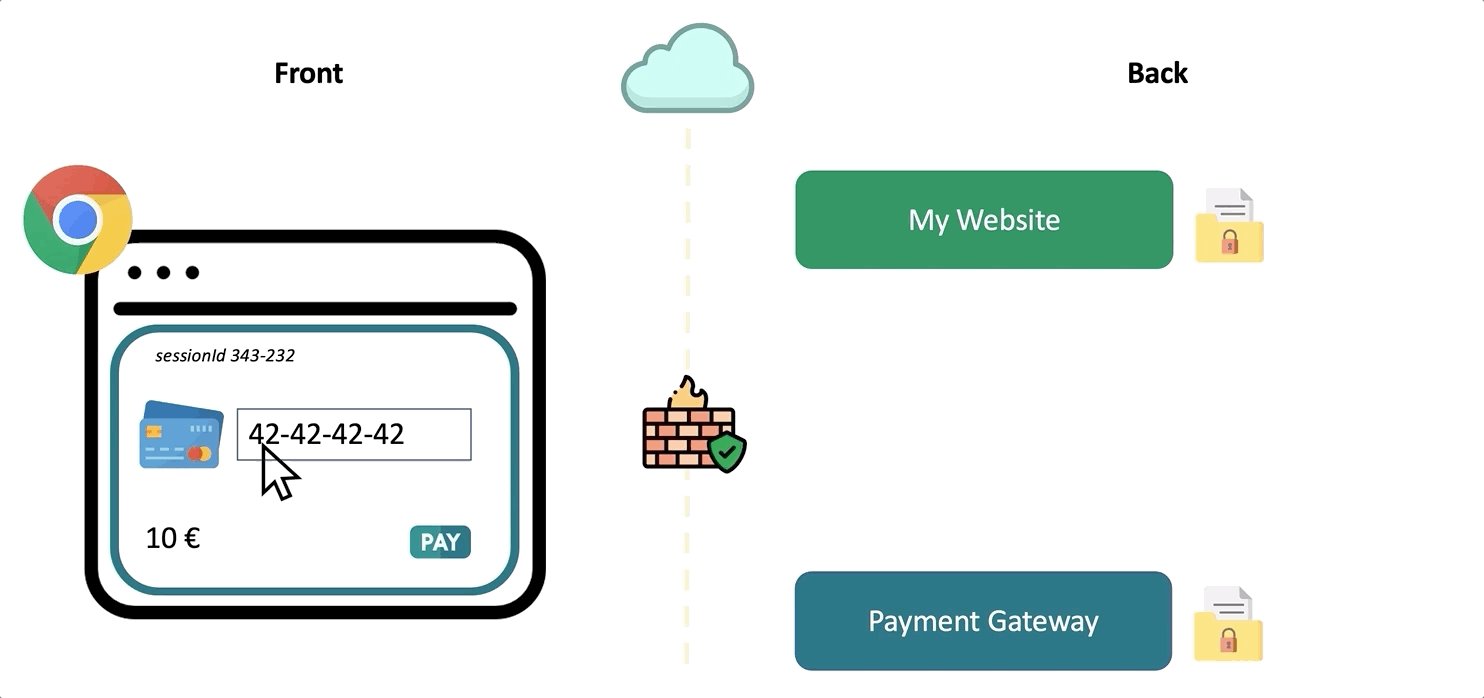
Front and Back.
When you deal with a payment gateway, you will normally combine Backend and Frontend pieces:
- In the Frontend of your application (that is, the page that you load in the browser), first you ask the back (of our application) to contact the payment provider to assign you a session identifier to carry out the operation.
- As soon as you get the response, the Front redirects you to the site of the payment gateway, where the user enters his card number. Once that has been processed, the gateway returns you to a page of your website where the user is told that the transaction has been completed successfully (or not).
- In addition, in the Backend of your application you expose an endpoint (webhook) in which you will receive the details of the order confirmation from the payment provider.
Whaaatttt? Why not do all this in the Frontend? The Frontend is an unsafe site; anyone can open the developers tools and extract any information that has been uploaded. In the case of payment gateways, we share secrets to guarantee to the gateway that we are the ones who have initiated the request. The gateway also sends us a validation code for which we need a shared secret to be able to verify that this information comes from the payment provider and not from an imposter.
Okay... but then why don't you just do everything in the Backend? One option would be to collect the credit card details in our web application and send it to our server and from there negotiate at the api level of the gateway and have the payment executed. Do you know what problem you will run into? That you're getting your hands dirty handling credit cards. You need the front channel to redirect to the gateway and that sensitive information is entered there (outside your domain).
That is, on the one hand we need the Front to redirect, and on the other hand we need the Back to store sensitive information that allows us verify requests and purchases (here the communication is back to back, we could say that it is the Back Channel).
This brings us to Front Channel and Back Channel.
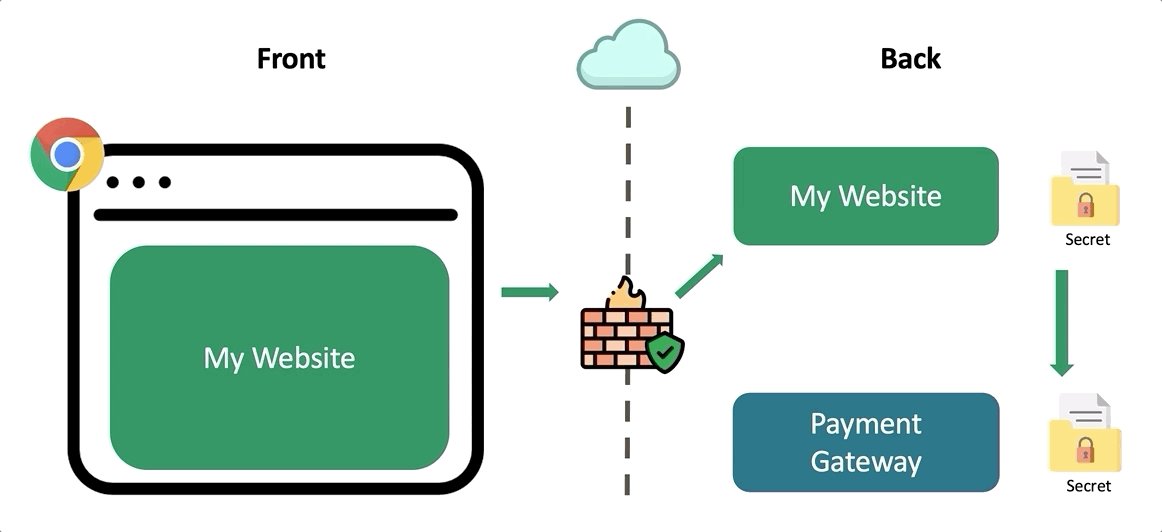
Gateway at the level of what the user sees.
The basic flow would be:
- The user chooses what to buy.
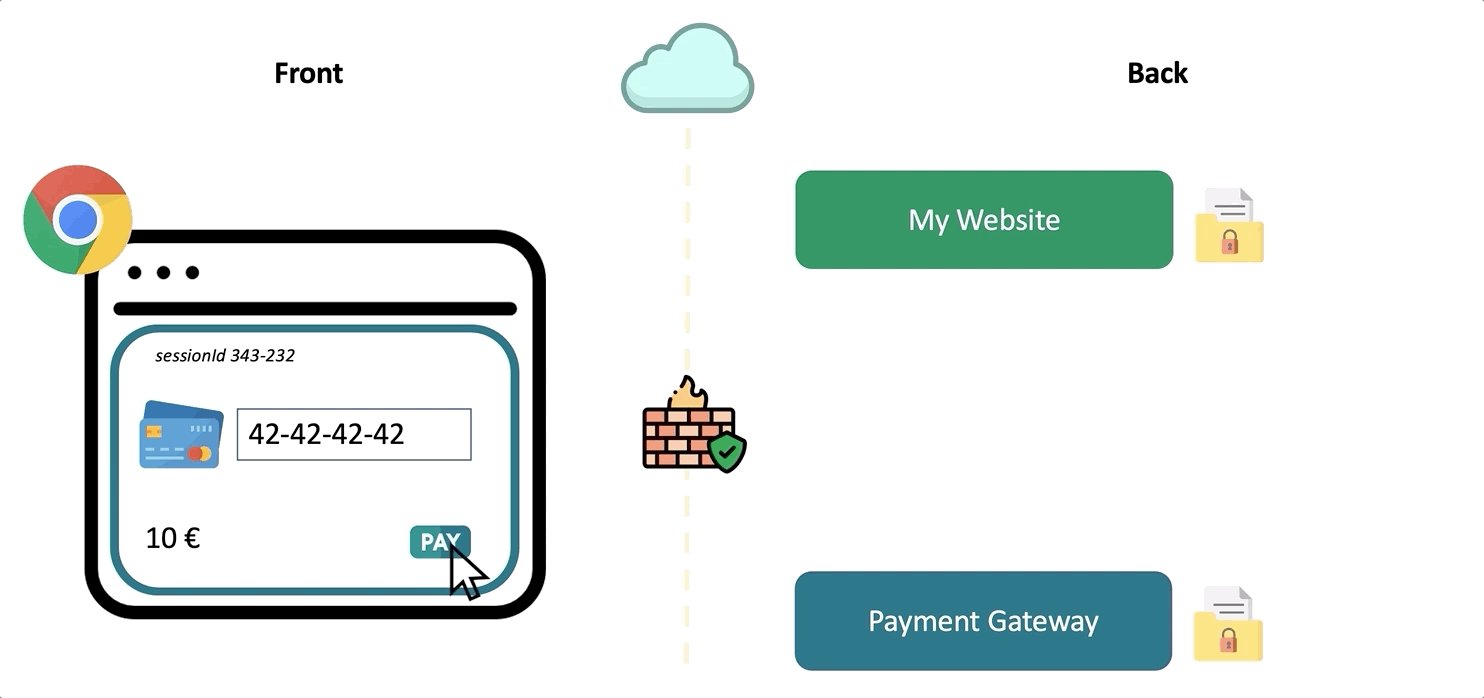
- The user clicks on the pay button.
- A request is sent to your service API in which the signed order is generated with the secret that you share with the payment gateway provider. You send this information to the payment provider (from Backend to Backend) and the latter returns you a session id. You send that Identifier to your Front End.
- In the browser you do a redirect to the payment gateway, passing the session id as a parameter.
- The user is now outside your domain, the order information is retrieved on the payment gateway page based on the session id received.
-
The user fills in his credit card details and makes the payment:
6.1 If all goes well, the payment gateway redirects you to the domain of your application, to a specific page of success, in which you indicate to the user that their order has been processed correctly.
6.2 If the payment has gone wrong, you redirect the domain of your application to a specific error page, in which you indicate to the user that the payment could not be processed.
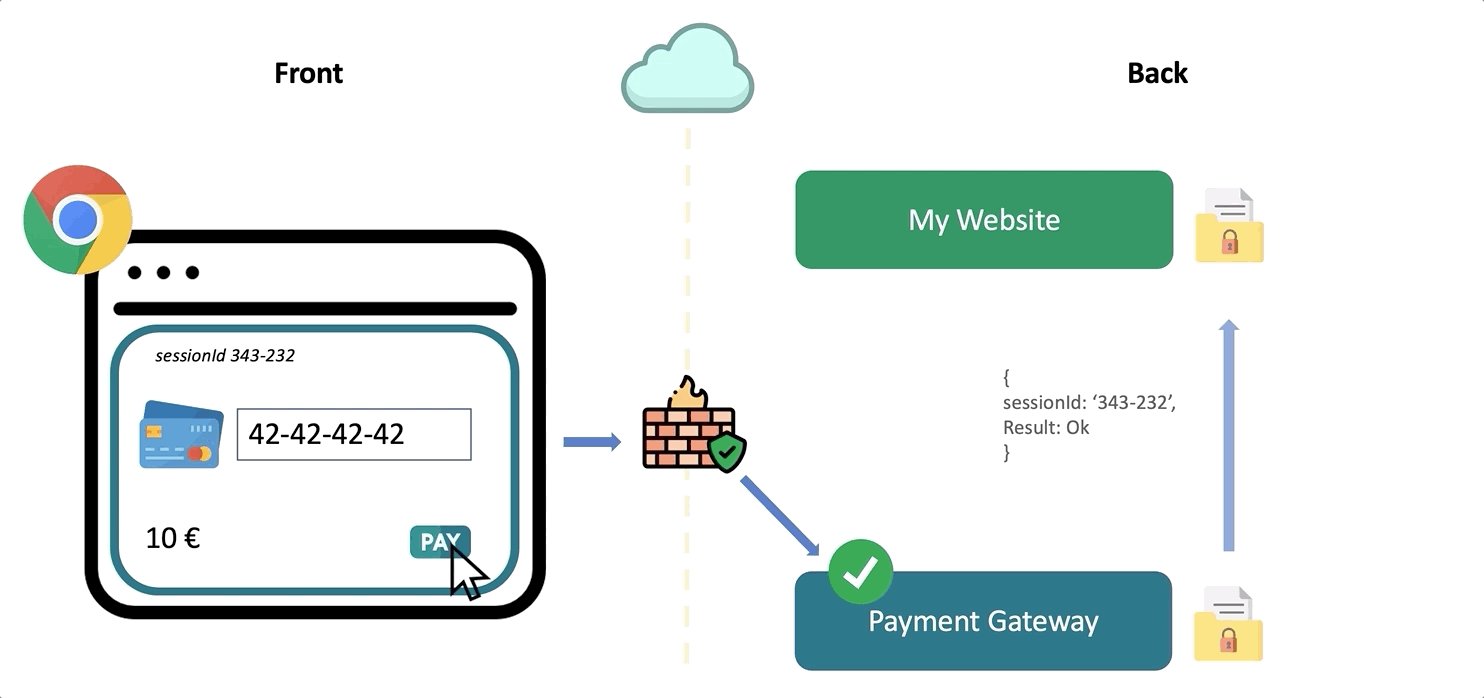
A diagram that summarizes the flow of success:
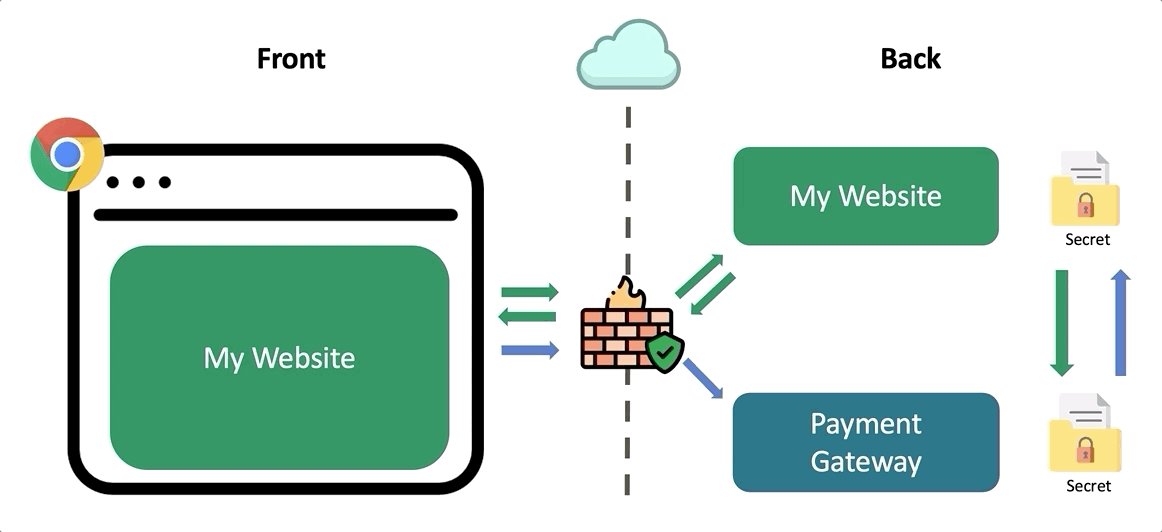
Confirming payments in the Backend.
That's all great: the payment has been processed and the user knows if everything went well, but....what about my Backend? How do I find out if the operation has been successful? Here is the payment gateway that communicates with your Backend (the new Back Channel communication):
- You inform the payment gateway system which endpoint of your api to call to inform it that a payment has been made successfully (we call this a web hook). This is done in a previous configuration step.
- When the payment is made, the gateway sends a request to that endpoint.
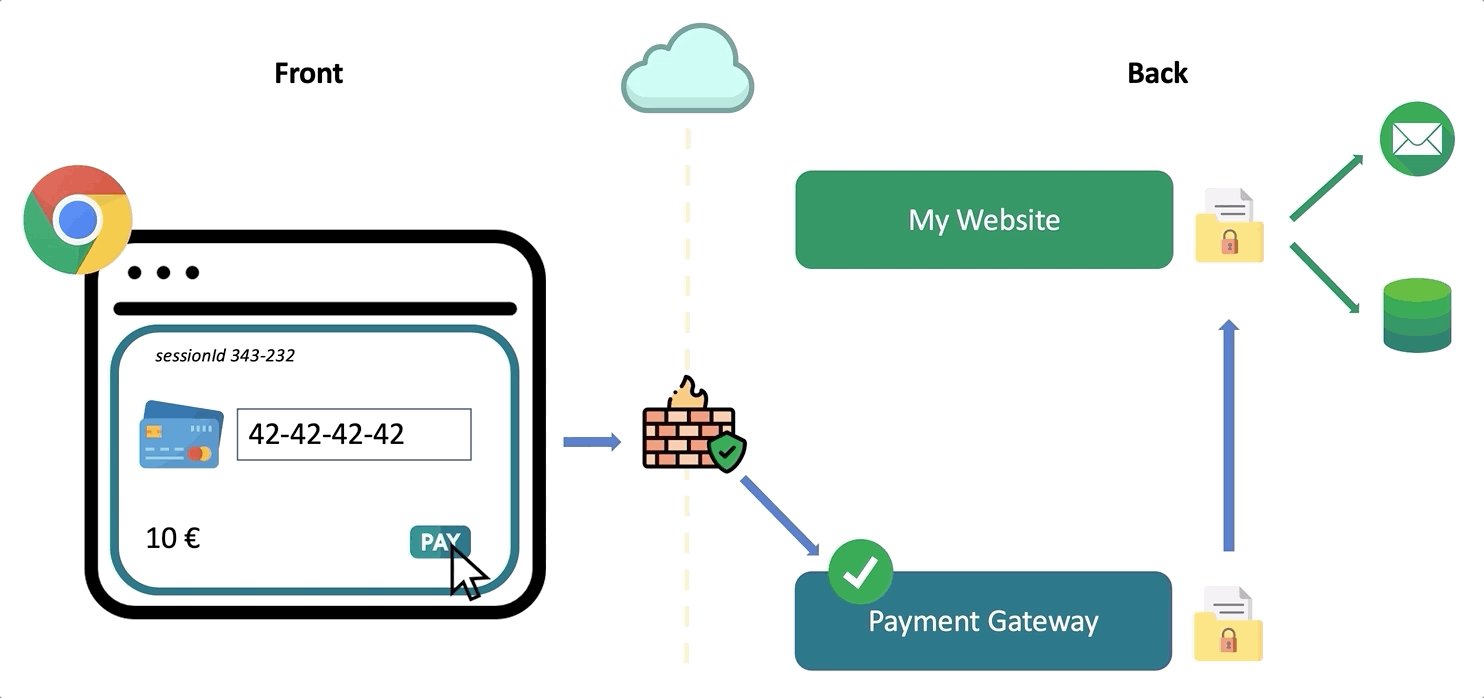
- You receive the notification, you verify that it is really the gateway that sends it (for this you will use the secret that you share with the payment provider and validate that that's where the message comes from), and here you act accordingly (you save the order as confirmed, you send a confirmation email to the person who made the purchase...)
A diagram that summarizes this interaction:
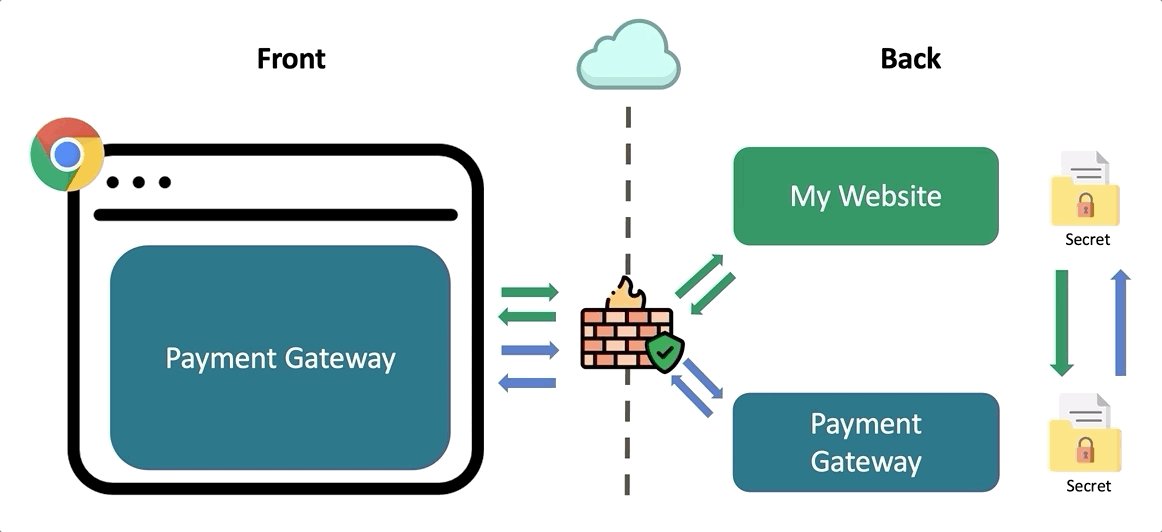
And how do you remember the authenticated user?
One of the doubts that may arise is that if you leave your website to go the gateway site, the user session that is active on your website could be lost:
- This could happen if you have the user session token stored in a header.
- If you store the user session token in a cookie, you can maintain the session even if the user leaves to another domain. As soon as the user returns, the browser will still have that same user session, since the session identifier is at the browser level.
- There are other intermediate solutions as well, for example storing the session token temporarily in Session Storage.
Business model
Where do payment gateways make money? For each transaction you normally pay a fixed amount + a percentage of what you are selling. These amounts could vary depending on the volume you handle, here are some examples:
- Braintree As of today, Braintree charged 1.9% of the total purchase value, plus € 0.30 per transaction.
- Stripe between 1.4% and 2.9% (depending on whether the credit card is European or not) plus € 0.25 per transaction.
Depending on the type of business you manage, this can be either totally acceptable, or simply unfeasible. Whaaaaat? Just because of a few cents plus the 2%? The question is what business model you're following:
- If you sell your product or service directly, unless you sell very cheap, you will earn money (for example, if your product costs € 10, then you have the transaction done for less than 50 cents).
-
If you are a commission agent you may have a serious problem:
- Imagine that you are an intermediary portal for hotel room reservations or flights.
- Let's say you get € 3 for every prepaid reservation or plane ticket you sell, and a reservation or ticket costs € 100 on average.
- The client pays through the gateway: the operation is € 100, so the payment gateway will charge € 0.30 + € 2 (2% of € 100).
- That is, you were going to earn € 3, but they take € 2.30 in commissions. Imagine if the operation had been € 300...
Conclusions
If you dare to set up your e-commerce site, measure well:
- The risks you take.
- The budget you have available.
- The business model you are proposing.
Initially you might be interested in focusing on developing your product and delegating the payment to these gateways. Further down the road, when your business takes off, consider taking a step towards a more customizable option knowing the additional cost that you are going to add to your project and your team.
In our next post...
We will apply what we've learned by integrating the Stripe payment gateway.
React or Devops?
If you need guidance to start up a project or gain development speed, we offer specialized consulting services in the Frontend (React) and Devops area. Contact us at info@lemoncode.net.
Doers/
Location/
C/ Pintor Martínez Cubells 5 Málaga (Spain)
General enquiries/
info@lemoncode.net
+34 693 84 24 54
Copyright 2018 Basefactor. All Rights Reserved.